
Estudio creativo especializado en arte, diseño y tecnología.
Aunamos estrategia, creatividad y producción para tender puentes entre los mundos físico y digital. Nuestras áreas de especialización incluyen el arte, la arquitectura, el diseño, la moda, la cultura y sus transformaciones digitales.
Impulsados por la innovación, ayudamos a nuestros clientes -grandes y pequeños- a mantenerse culturalmente relevantes en la era digital, al tiempo que desarrollamos proyectos propios para ampliar nuestros límites.
.
Proyectos destacados ·
Proyectos destacados ·
La casa de la casa · El podcast de La Casa de la Arquitectura. Un proyecto de Marina Povedano, Núria Moliner, HYPER STUDIO y Casa Antillón.
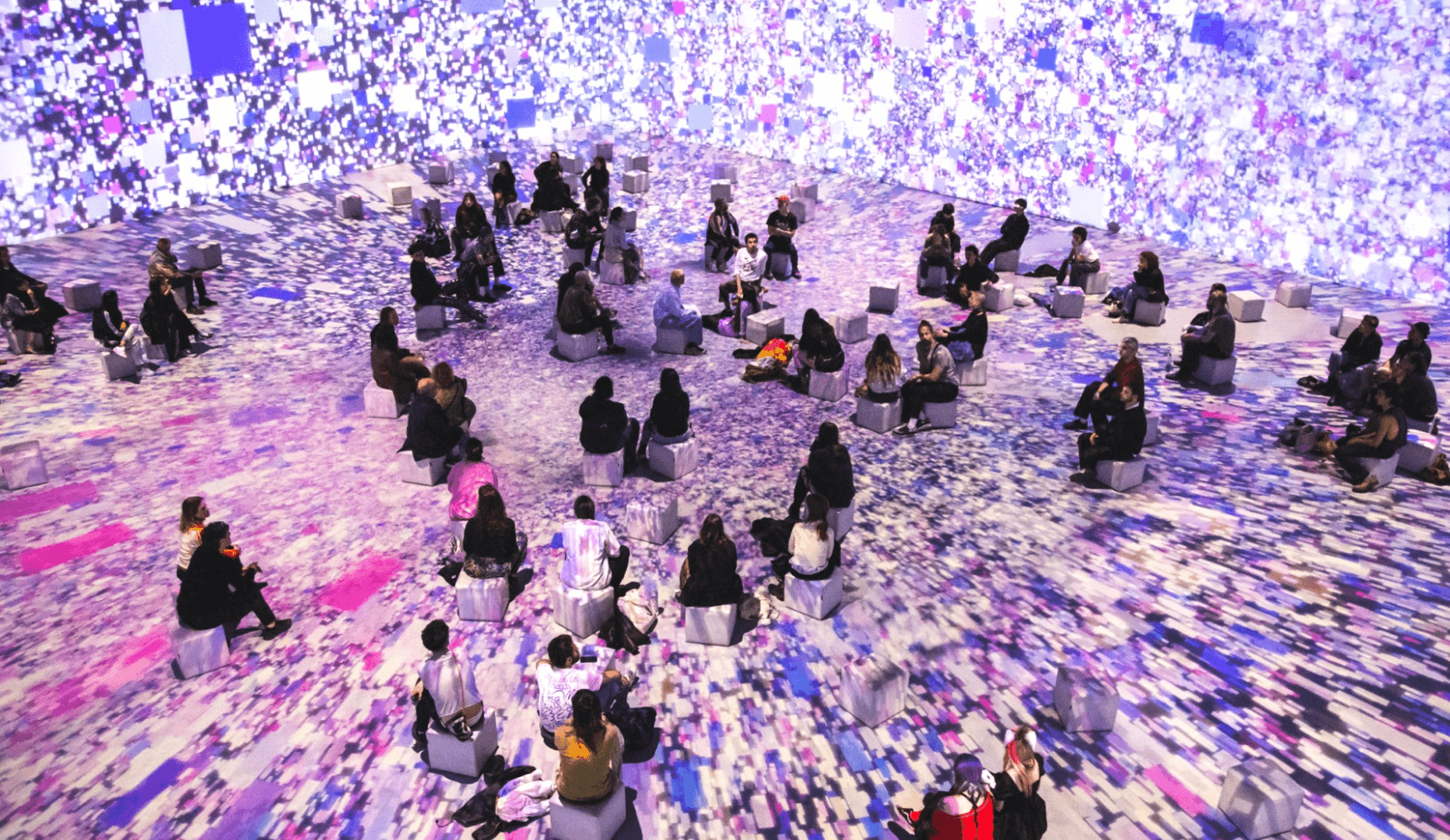
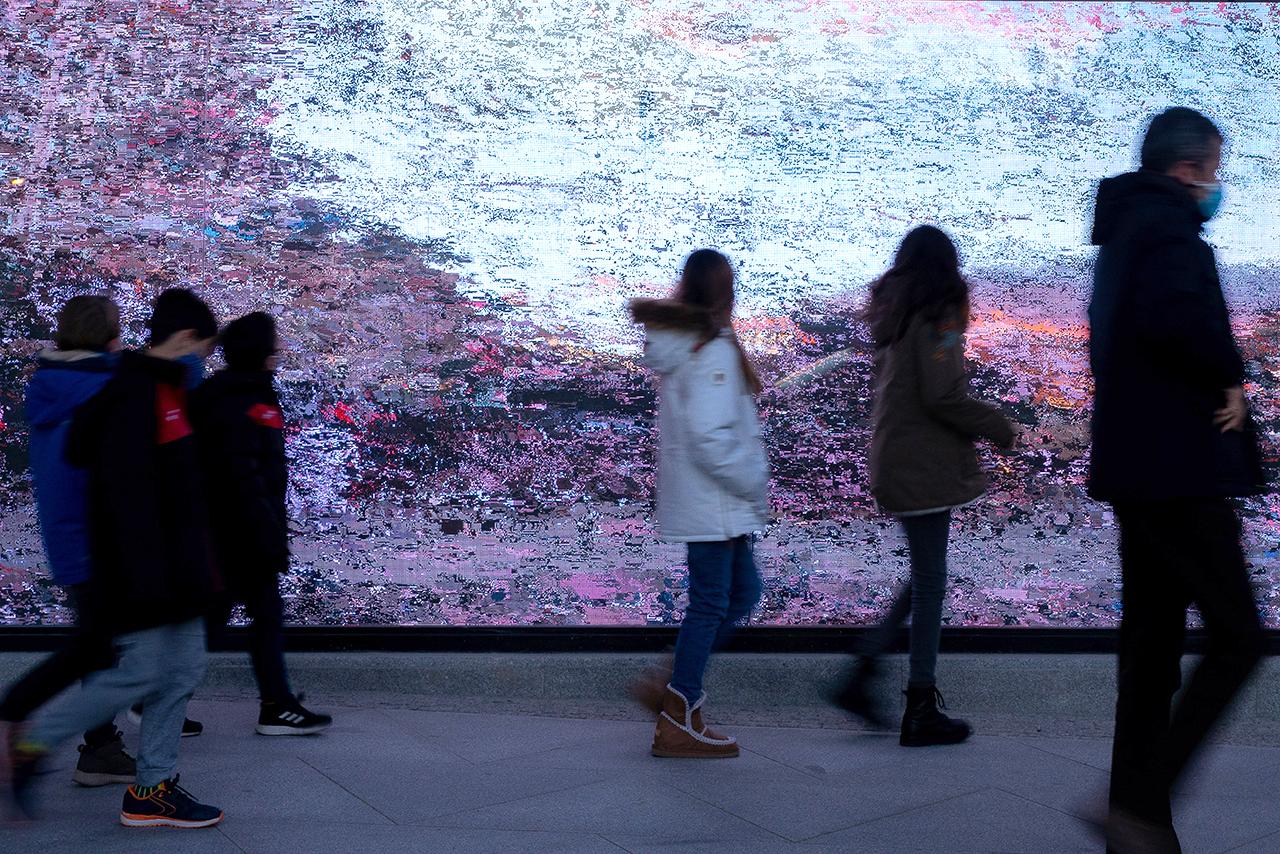
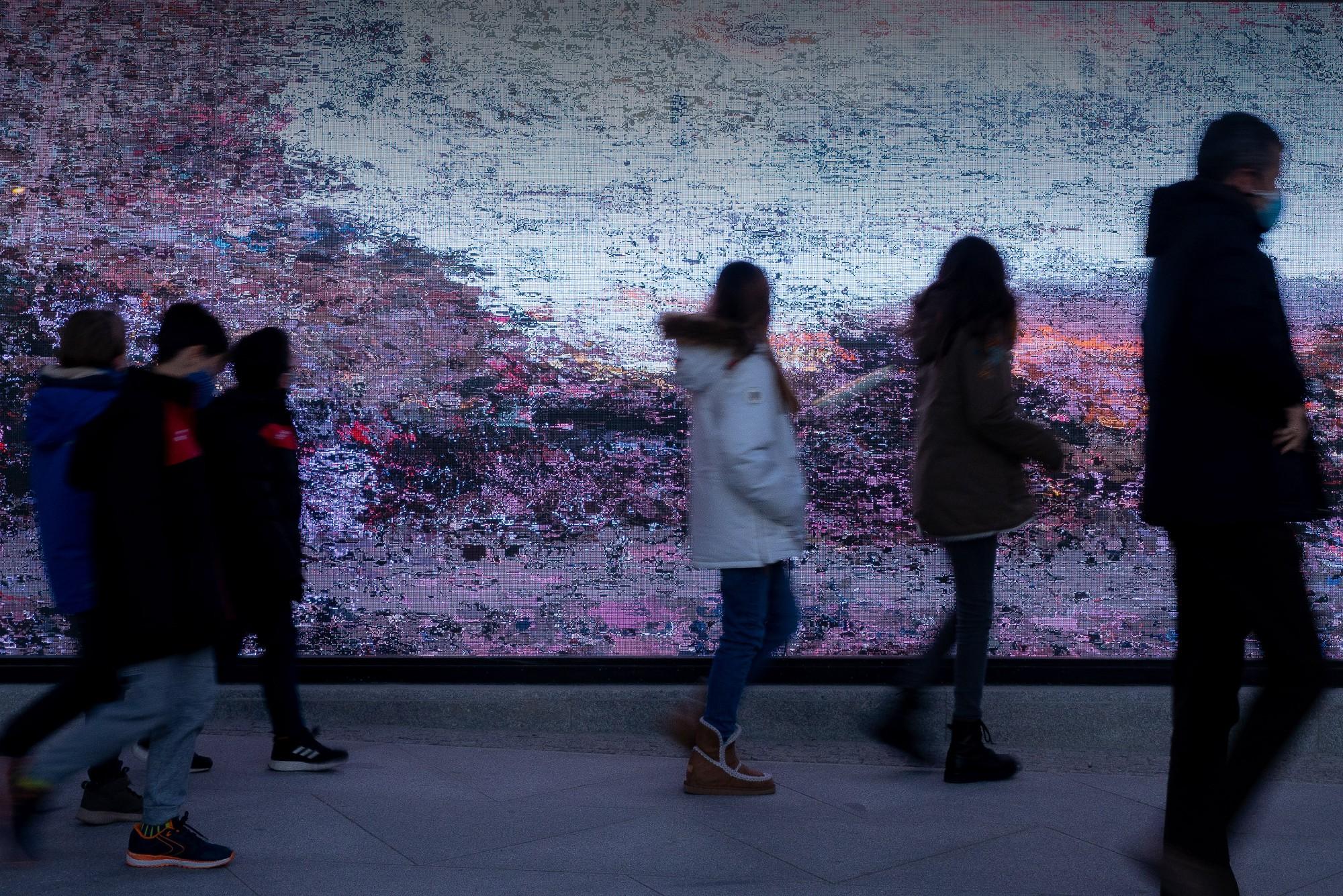
MMMAD Festival Urbano de Arte Digital de Madrid · Enfocado en la intersección entre cultura digital y espacio público, MMMAD Festival despliega una programación compuesta por exposiciones, instalaciones, convocatorias, talleres y encuentros cada año.
Augmented Reflections · Galería de realidad aumentada diseñada para la exposición 'Máquina Orgánica' en los Teatros del Canal, con obras de Ines Alpha y Johanna Jaskowska.
Fragmentalismo · Cortometraje digital inmersivo creado para el ciclo MIRA.mov "Explorando lenguajes visuales", presentado en el Centro IDEAL de Artes Digitales de Barcelona.
74 grados · Residencia de investigación artística que explora las relaciones contemporáneas con nuestro patrimonio material, desarrollada dentro del programa 'Cultura Resident' de la Comunidad Valenciana en el Museo de Bellas Artes de Castellón.